User Account Settings¶
Adding New Tab¶
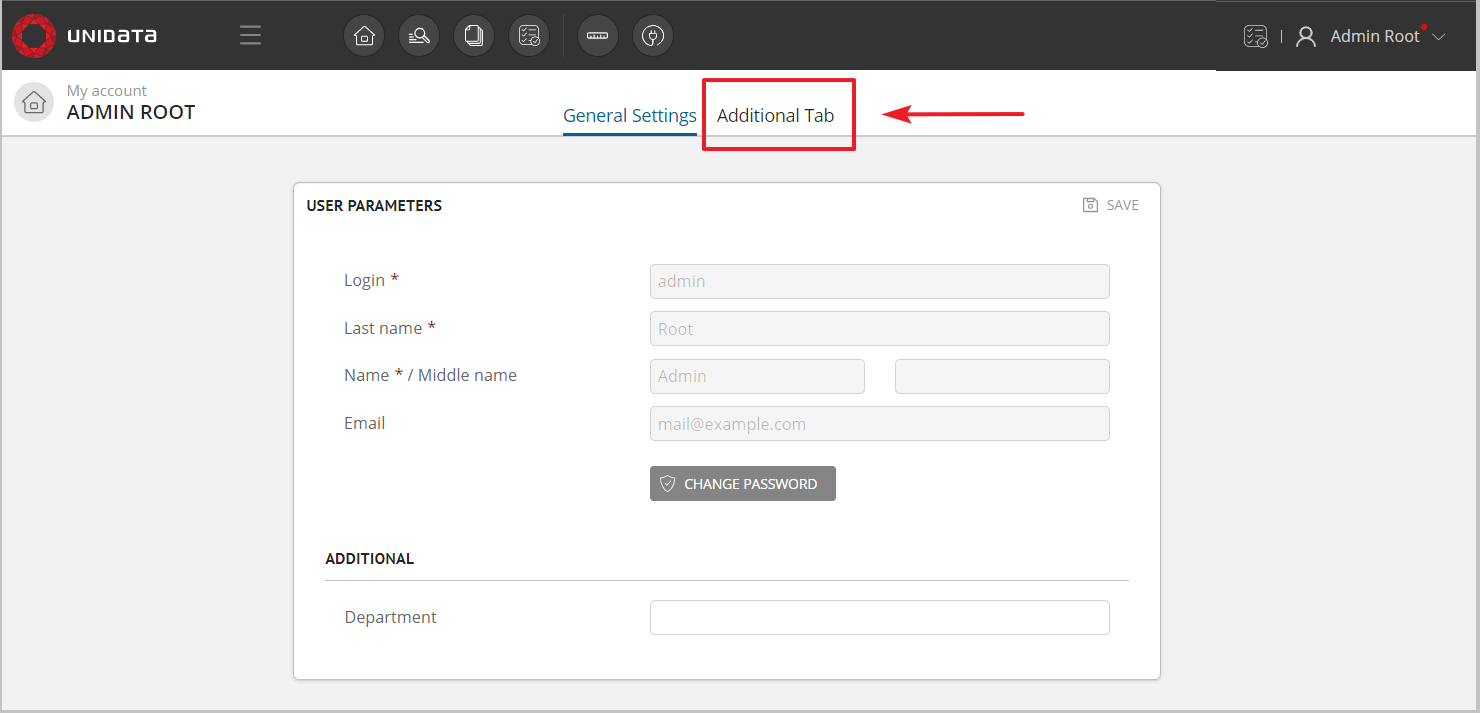
With UEAccountSettingsTab you can add additional tabs to your personal account page (Figure 1).
Tab component will connect via AccountSettingsPageStore, whose main task is to control tab switching and storing information about changes in the current tab (isTabDirty flag).
If an attempt is made to switch tabs with unsaved data in the current tab (isTabDirty = false), the user will get a warning window.

Figure 1. Additional tab on personal account page
UEAccountSettingsTab type
import {UeModuleBase, UserInfoType} from '@unidata/core-app';
import {ComponentType} from 'react';
import {AccountSettingsPageStore} from '../../page/user_settings/store/AccountSettingsPageStore';
import {Nullable} from '@unidata/core';
export type UEAccountSettingsTab = UeModuleBase & {
default: {
component: ComponentType<{
store: AccountSettingsPageStore;
}>;
resolver: (userData: Nullable<UserInfoType>) => boolean;
meta: {
order: number;
getTabName: () => string;
};
};
}
Adding New Settings Panel¶
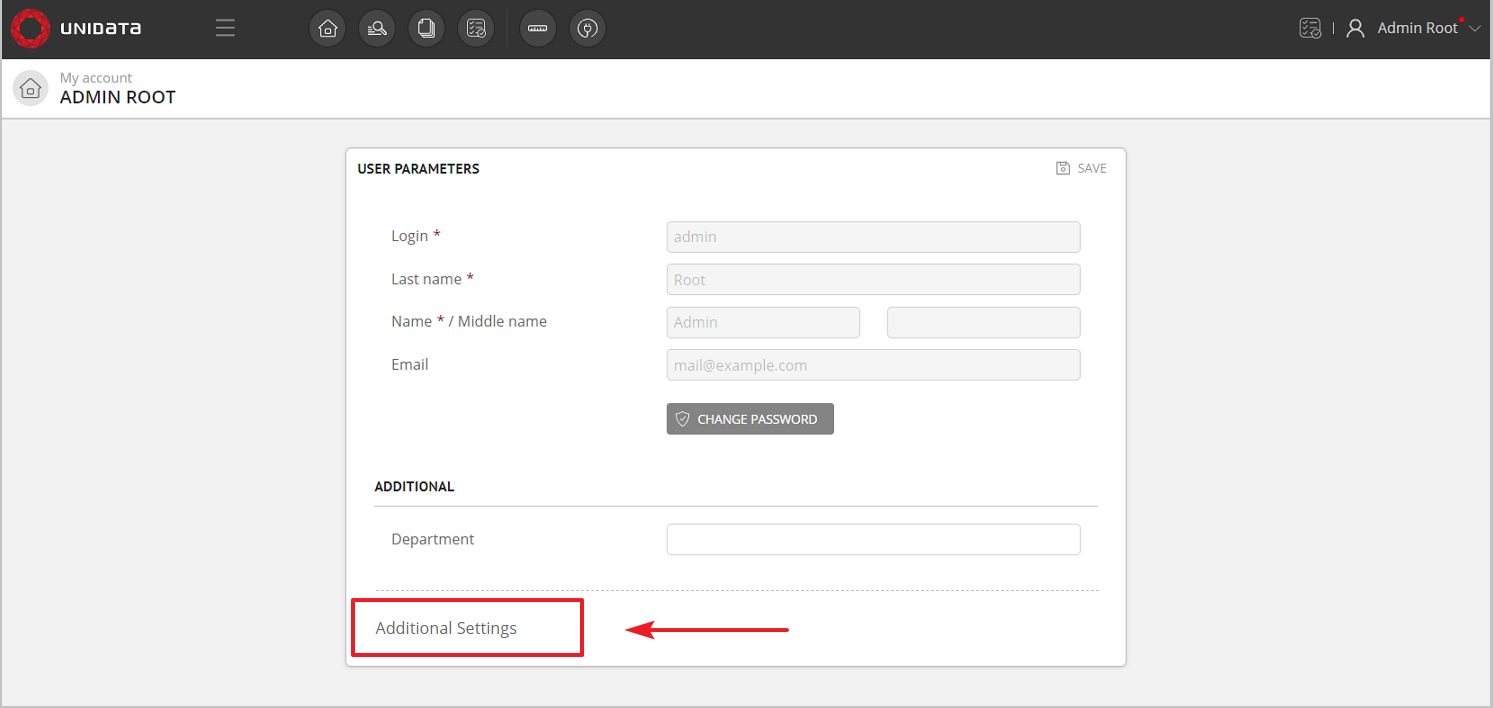
With the UEAccountSettingsPanel you can add an additional settings panel to the general settings tab (Figure 2).
In this case, the UE component will connect via AccountGeneralSettingsTabStore, which stores information about the current user and provides methods for changing and saving user data.

Figure 2. Additional settings panel
UEAccountSettingsPanel type
import {UeModuleBase, UserInfoType} from '@unidata/core-app';
import {ComponentType} from 'react';
import {AccountGeneralSettingsTabStore} from '../../uemodule/general_account_settings/store/AccountGeneralSettingsTabStore';
import {Nullable} from '@unidata/core';
export type UEAccountSettingsPanel = UeModuleBase & {
default: {
component: ComponentType<{
store: AccountGeneralSettingsTabStore;
}>;
resolver: (userData: Nullable<UserInfoType>) => boolean;
meta: {
order: number;
};
};
}